반응형웹디자인 은 다양한 장치에서 매력적이고 사용자 친화적으로 보여야합니다. 이것이 SEO, 전환율 및 사용자 경험에 긍정적인 영향을 미치는 반응형 웹디자인이 얼마나 중요한지입니다. 특히 최적의 경험을 제공하기 위해 서로 다른 포털에서 콘텐츠를 멋지게 렌더링해야합니다.
고객이 웹사이트에 어떻게 접근하든 상관 없습니다. 감사하게도 최근에는 거의 모든 워드프레스테마와 템플릿이 반응형 웹디자인에 중점을 두고 만들어지고 있습니다.
디자인을 잘 다듬을 수있는 많은 웹디자인 아이디어를 발견 할 수 있습니다. 서로 다른 제품과 서비스를 제공하지만 이러한 웹사이트는 반응형 웹디자인을 진정으로 중요하게 생각합니다. 이 추천 목록을 살펴보고 디자인을 빛나게하고 비즈니스를 한 단계 더 발전시킬 수있는 방법을 확인하십시오.
Contents
- 1 반응형 웹디자인 : 웹사이트 TOP10
- 1.1 반응형웹디자인 : Koox는 최고 요리사와 협력하여 런던 중심부에 위치한 최초의 Take Away입니다.
- 1.2 반응형웹디자인 을 사용하면 항상 더 많은 청중에게 다가 가고 비즈니스를위한 멋진 기회를 열 수 있습니다.
- 1.3 반응형웹디자인 레드 에디션은 모던하고 유쾌하며 시크한 생활 공간을 창조하고자하는 파리지앵 가구 브랜드입니다.
- 1.4 반응형웹디자인 Scott Resort는 스코 츠 데일에 위치한 4.5 성급 럭셔리 리조트입니다.
- 1.5 영감을 얻기에 완벽한 멋지고 반응이 빠른 반응형웹디자인 으로 Ceremony Coffee를 확인하십시오.
- 1.6 반응형웹디자인 Seven Hills Wholefoods는 영양이 풍부하고 다양한 건강상의 이점이있는 슈퍼 푸드를 제공합니다.
- 1.7 디자이너가 연습해야하는 트렌드입니다.
- 1.8 참고하면 도움되는 글 모음
반응형 웹디자인 : 웹사이트 TOP10
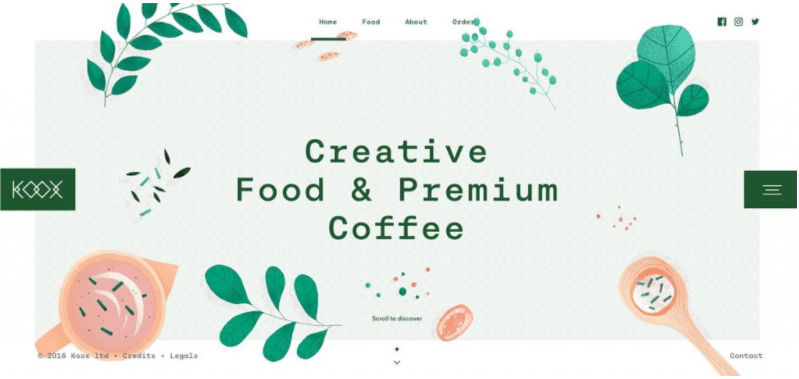
KOOX ( https://koox.co.uk/ )

반응형웹디자인 : Koox는 최고 요리사와 협력하여 런던 중심부에 위치한 최초의 Take Away입니다.
스크롤시 부드러운 애니메이션으로 콘텐츠 표현이 인상적입니다. 끈적 끈적한 오프 캔버스 메뉴와 화면 중앙의 로고가 제자리에 유지되어 항상 사용자에게 표시됩니다. 다른 메뉴를 멋지게 렌더링하는 데 결코 실패하지 않지만 고객이 웹 사이트를 통해 음식을 쉽게 주문할 수 있습니다. 또한 브랜드 인지도 및 브랜드 가시성을 높이기 위해 소셜 미디어 아이콘을 통합합니다.
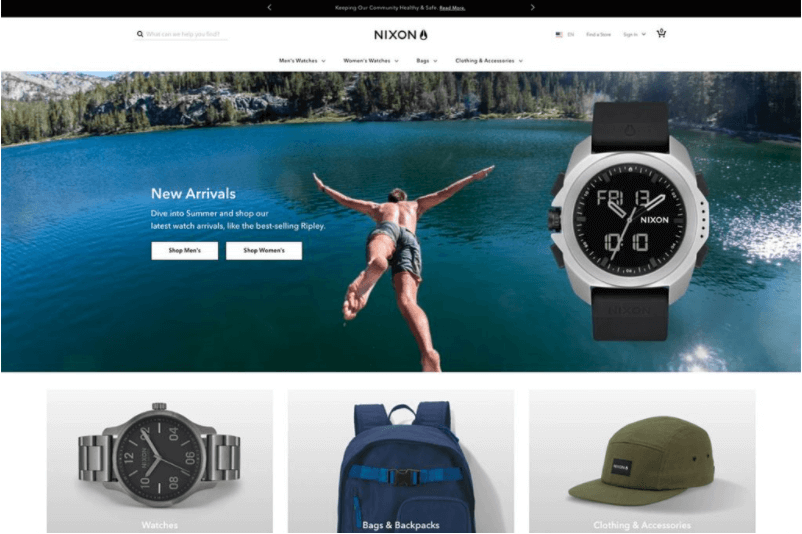
Nixon (https://www.nixon.com/us/en)

반응형웹디자인 을 사용하면 항상 더 많은 청중에게 다가 가고 비즈니스를위한 멋진 기회를 열 수 있습니다.
Nixon은 청소년 라이프 스타일을위한 프리미엄 시계 및 액세서리 브랜드를 제공하는 브랜드입니다. 웹 사이트는 고객이 쉽게 제품을 구매할 수 있도록하여 비즈니스 이익을 극대화하도록 맞춤화되어 있습니다.
고품질 이미지, 좋은 타이포그래피 및 시각적 계층 구조에 대한 큰 강조를 통해 웹 사이트는 시각적으로 매력적으로 보입니다.
특히, hero 헤더는 실제로 실용적인 웹 요소를 보여줍니다. 로고, 캔버스 외 메뉴, 쇼핑 카트, 검색 기능에서 정말 대단합니다.
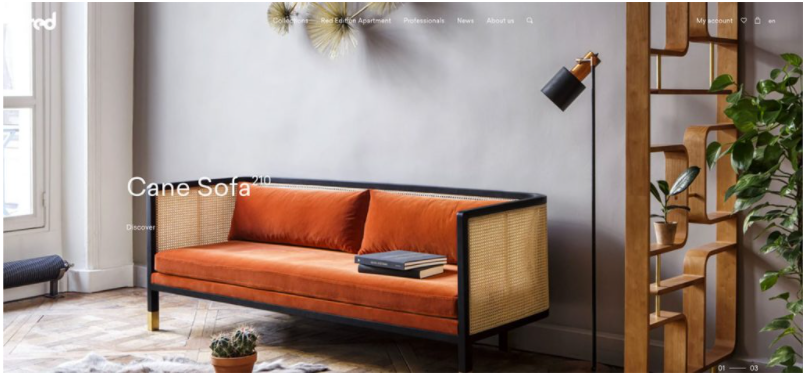
레드 에디션 (https://rededition.com/en)

반응형웹디자인 레드 에디션은 모던하고 유쾌하며 시크한 생활 공간을 창조하고자하는 파리지앵 가구 브랜드입니다.
웹 사이트는 원활한 웹 디자인과 요소로 청중을 감동시킬 준비가되어 있습니다. 특히 양질의 이미지와 좋은 타이포그래피로 인해 콘텐츠가 흥미롭고 읽기 쉬워 보입니다. 영웅 헤더는 멋진 콘텐츠를 표시하는 매우 부드럽고 매끄러운 슬라이더를 나타내며 주요 제품은 충분한 공백으로 깔끔하고 깔끔하게 보입니다.
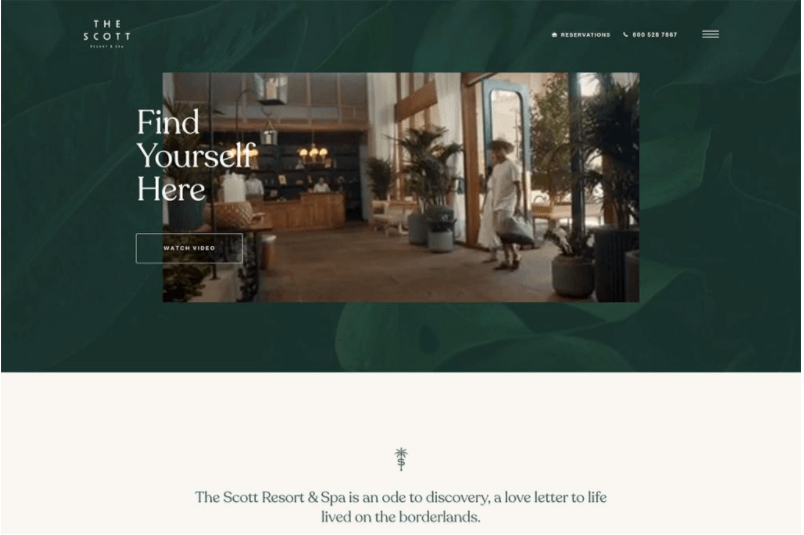
더 스콧 리조트 (https://www.thescottresort.com/)

반응형웹디자인 Scott Resort는 스코 츠 데일에 위치한 4.5 성급 럭셔리 리조트입니다.
히어로 헤더는 비디오 통합을 사용하므로 처음 방문 할 때 청중에게 깊은 인상을 줄 수 있습니다. 사용하는 GSAP 통합으로 애니메이션이 매끄럽고 매끄럽게 보입니다. 분명히 방 프레젠테이션은 매우 간단하지만 인상적입니다. 방문자가 방의 유형을 클릭하면 다른 쪽의 이미지가 변경됩니다. 그게 다가 아닙니다.이 웹 사이트는 부드러운 슬라이더를 통해 고품질 이미지를 강조합니다.
고정 헤더를 사용하여 메뉴, 브랜드 이름, 연락처 및 예약 버튼에 더 쉽게 액세스 할 수 있습니다.
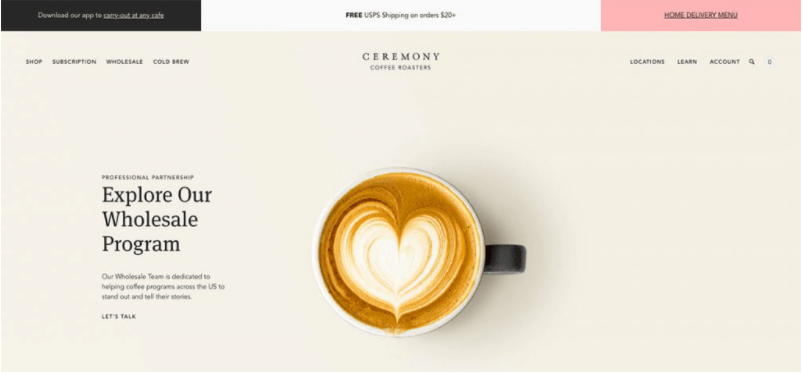
Ceremony Coffee (https://ceremonycoffee.com/)

영감을 얻기에 완벽한 멋지고 반응이 빠른 반응형웹디자인 으로 Ceremony Coffee를 확인하십시오.
분명히 카페와 파트너십에 멋진 커피를 제공하기 위해 노력하는 커피 브랜드입니다. 이 전자 상거래 웹 사이트는 고객이 번거 로움없이 제품을 구매할 수 있도록 도와줍니다.
Hero 헤더에는 뛰어난 콘텐츠를 표시하기 위해 슬라이더가 추가됩니다. 더욱이, 신상품 발표도 신선하고 혁신적으로 보입니다.
GSAP를 통합함에 따라 애니메이션은 확실히 디자인에 우아함을 더합니다. 또한 멋진 Instagram 피드와 함께 제공됩니다.
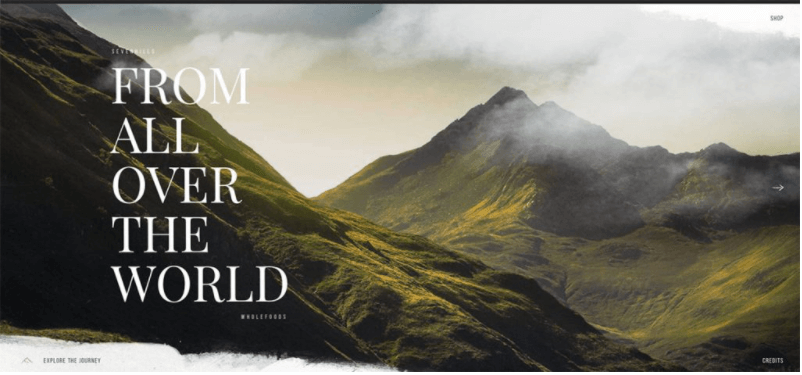
세븐힐스 홀 푸드 (http://www.sevenhillswholefoods.com/experience/#/)

반응형웹디자인 Seven Hills Wholefoods는 영양이 풍부하고 다양한 건강상의 이점이있는 슈퍼 푸드를 제공합니다.
콘텐츠를 표시하는 데 사용하는 가로 스크롤로 홈페이지 디자인이 놀랍습니다. 웹 사이트는 시각적 계층 구조에 중점을 둔 브랜드의 제품을 멋지게 소개합니다.
따라서 콘텐츠는 멋진 이미지, 멋진 비디오 통합 및 멋진 애니메이션에서 깨끗하고 읽기 쉽게 보이며 웹 요소는 잘 배열되어 있고 매력적으로 보입니다.
웹 사이트에서 쉽게 제품을 구매할 수도 있습니다. 물론 콘텐츠는 완전히 반응하기 때문에 여전히 모바일 버전에 매력적으로 보입니다.
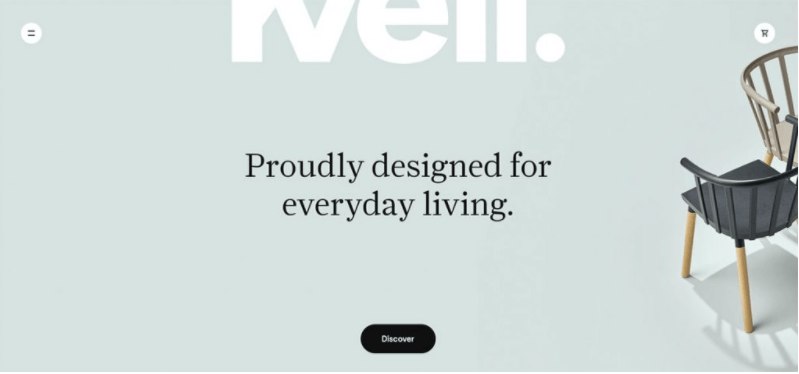
Kvell Home (https://kvellhome.com/)

Kvell Home은 캐나다에서 가장 빠르게 성장하는 회사 중 하나로 현대적이고 기능적인 디자인을 제공하여 집을 세련되고 우아하게 보이게합니다.
특히 이 웹 사이트는 모든 웹 사이트에서 일관성이 필수적임을 보장합니다. 따라서 데스크탑의 디자인은 명확하고 매끄러운 모바일 버전과 유사합니다.
매혹적인 헤드 라인, 브랜드 이름, 매력적인 CTA 및 멋진 배경색으로 영웅 헤더에 전체 화면 레이아웃을 제공합니다.
또한 매끄러운 슬라이더를 사용하여 고품질 이미지를 보여주는 제품은 매우 인상적입니다. 또한 브랜드 인지도를 높이기 위해 소셜 미디어 링크가있는 오프 캔버스 메뉴를 사용합니다.
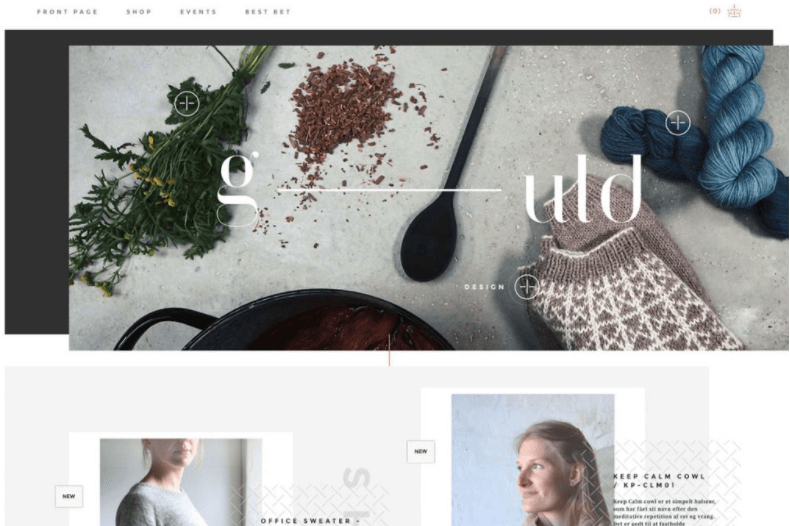
G-ULD (https://www.g-uld.dk/)

디자이너가 연습해야하는 트렌드입니다.
브랜드에 제공하는 큰 이점을 놓치지 마십시오. G-ULD는 손과 염색사를 생산, 판매합니다. 마찬가지로 웹 사이트에서도 판매되는 DIY 코스와 워크샵을 제공합니다. 히어로 헤더는 독특하고 창의적인 디자인을 특징으로합니다.
설명 CTA가 포함 된 동영상 편집입니다. 특히 웹 사이트에 GSAP 애니메이션이 통합되어있어 디자인이 더욱 매력적으로 보입니다. 마찬가지로 모바일 장치에서도 메시지가 명확하므로 브랜드 인지도에 큰 영향을 미칩니다.
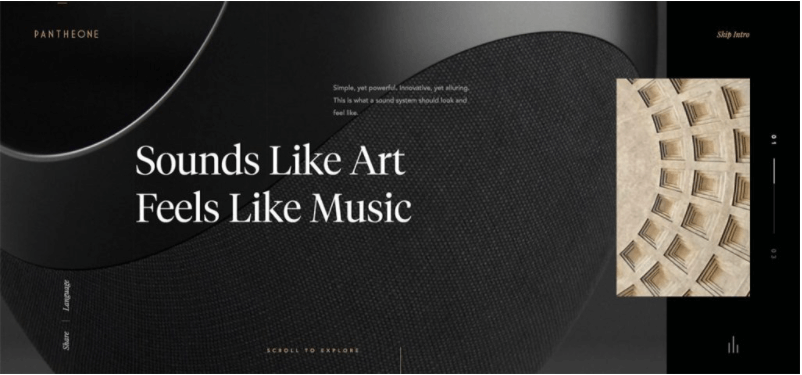
판테온 오디오 (https://www.pantheoneaudio.com/)

Pantheone 제품은 모든 생활 공간에 음악을 불어 넣는 수공예 품질, 디자인 및 엔지니어링에 대한 타협하지 않는 헌신을 공유하는 팀에 의해 설계되었습니다. 고품질 음악과 함께 제품의 힘과 기능을 소개하는 슬라이더로 홈페이지를 환영합니다.
GSAP 애니메이션을 구현하기 때문에 웹 구성 요소의 훌륭하고 부드러운 움직임을 나타냅니다. 특히 제품 사양에는 아코디언도 사용합니다. 또한 오프 캔버스 메뉴에도 소셜 미디어 아이콘이 추가되어 브랜드 인지도를 높일 수 있습니다.
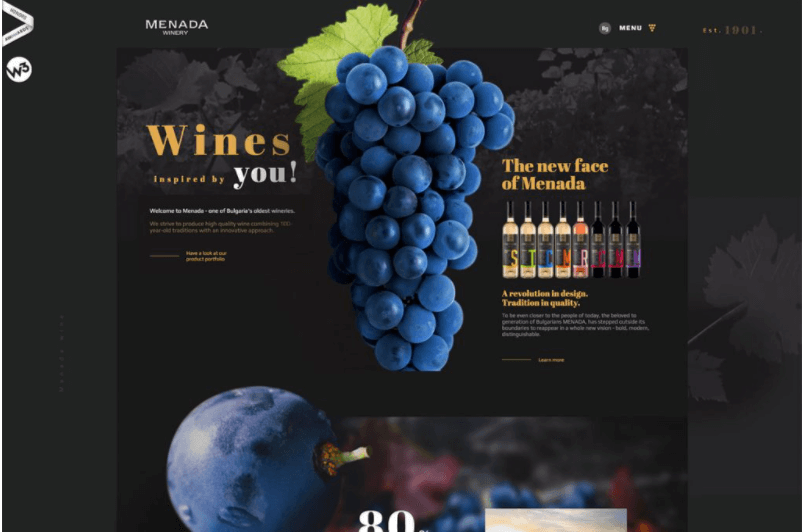
메나다 와이너리 (https://www.menada-winery.com/en)

100 년 된 전통과 혁신적인 접근 방식을 결합한 고품질 와인을 생산하기 위해 노력하는 불가리아에서 가장 오래된 와이너리 중 하나를 확인하십시오.
더 많은 청중에게 다가 가고 기회를 늘리려는 열망으로 반응 형 웹 디자인을 수용했습니다. 웹 요소가 겹치는 배경으로 검정색을 사용합니다. GSAP의 통합으로 애니메이션은 사이트의 모양과 느낌을 향상시킵니다.
홈페이지는 전 세계적으로 브랜드의 신뢰도를 높일 수있는 유용하고 직관적 인 기능으로 가득 차 있습니다.
또한 모바일 웹 사이트 디자인은 스크롤시 비디오 배경, 멋진 호버 효과 및 애니메이션을 통합하여 신선하고 혁신적으로 보입니다.
리치 브라운 (https://www.richbrown.info/)

Rich Brown은 UX, IA 및 UI에서 컨설팅을 제공하고 개념을 설계하여 의미있는 비주얼을 생성하고 집중된 비즈니스 대화를 가능하게하는 몰입 형 대화 형 경험을 제공하는 브랜드입니다. 홈페이지는 슬라이더를 통한 작품 쇼케이스로 관객을 환영합니다.
분명히 작품을 매끄럽게 강조하기 위해 전체 화면 레이아웃이 특징입니다. 품질 이미지 든 비디오 든 콘텐츠는 모두 훌륭해 보입니다. 또한 스크롤 할 때 멋진 전환 효과와 멋진 애니메이션을 사용합니다. 또한 흑백 색상의 조합으로 디자인이 우아하고 매력적으로 보입니다.
사용자가 모든 프로젝트를보기로 선택하면이 웹 사이트에서도 가능합니다.
참고하면 도움되는 글 모음
반응형홈페이지 디자인 무료 워드프레스테마 템플릿 10가지